
我们在设计中遇到复杂的布局时,设计师是如何对整个布局进行排版设计?面对多个分辨率又是如何进行合理的适配呢?接下来深度解析栅格化设计。

01 什么是栅格
___
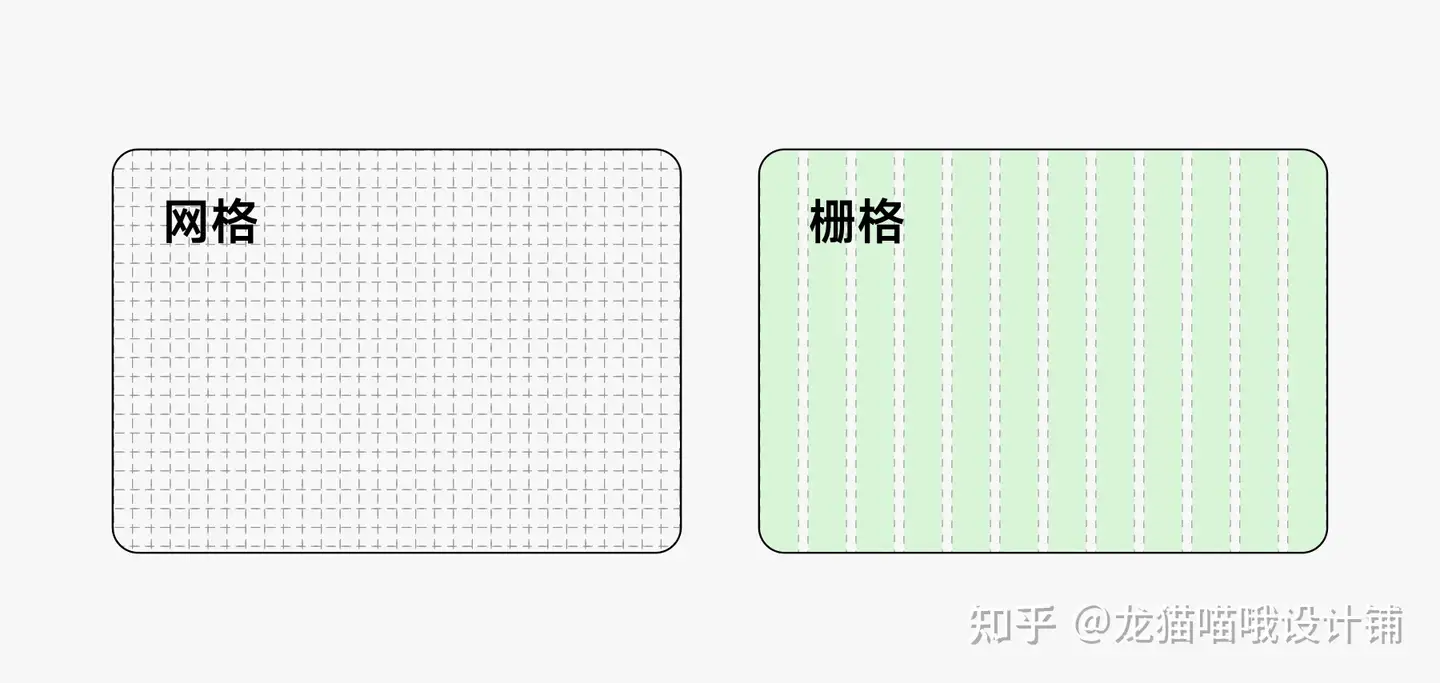
我们常见到页面元素不是凭空想象随意放在哪一个位置,而是有一定的方法和规律,平面设计中经常使用网格来辅助设计信息的摆放,用来限制固定的宽度和高度。而UI设计中常使用栅格设计,主要来约束横向延伸的内容元素分布。

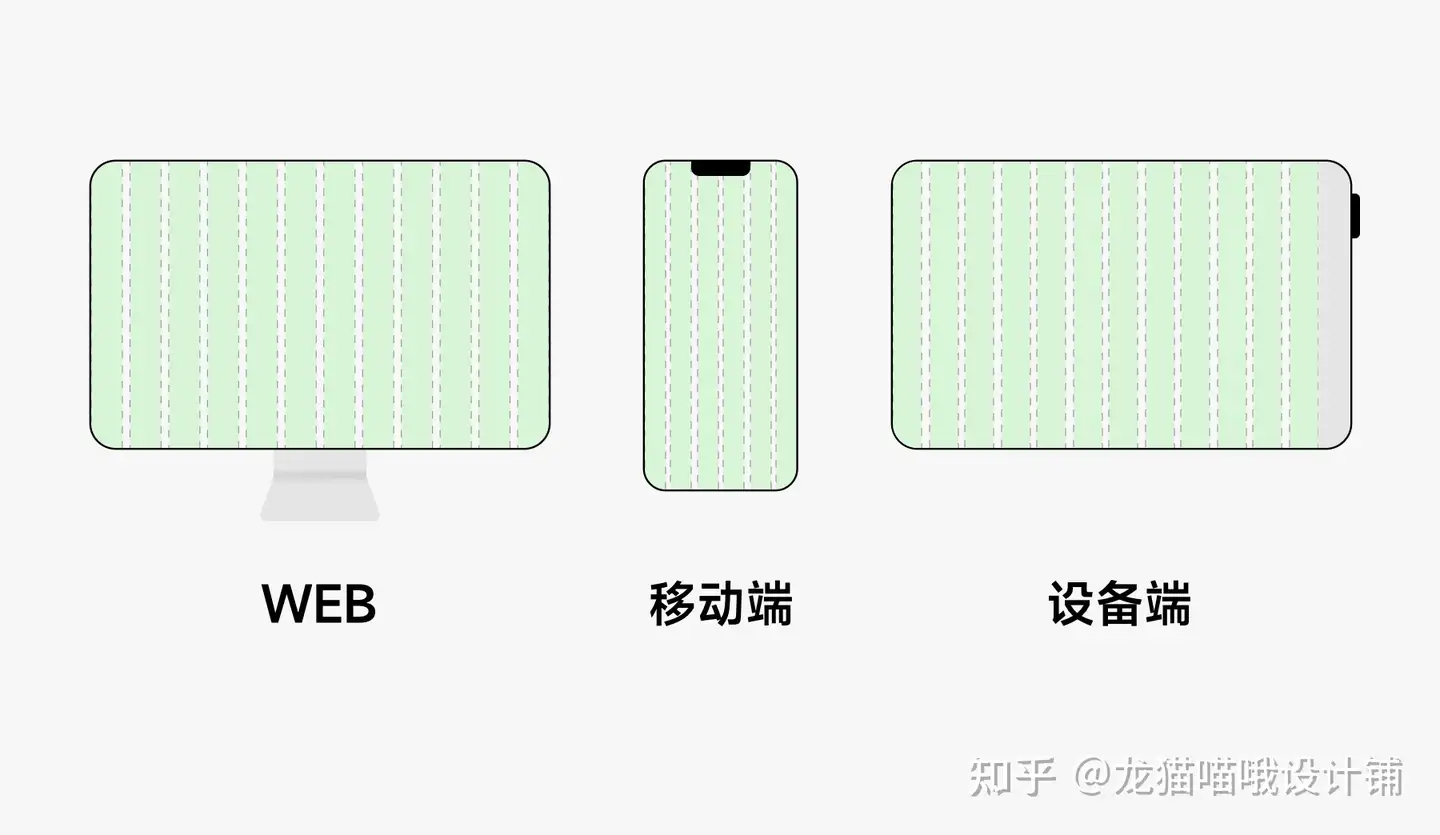
栅格设计是辅助设计师们做页面布局的工具,帮助视觉重量感平衡,提高一致性,适用于网页设计、移动端设计和设备端的设计。

02 为什么使用栅格
___
那我们为什么要使用栅格设计呢?我们来分别从用户、设计师和开发者角度看一下使用栅格设计的好处有哪些。

1.设计师角度
节省了在布局设计上的计算,效率提高,让我们设计的内容都有所依据,系统化设计,让页面更有秩序,优化用户体验。
2.用户角度
页面信息更加清晰,提高阅读效率,减少认知成本,合理布局和留白让用户阅读起来更有顺序和呼吸感。
3.开发者角度
“格子”式的设计方式,更符合开发框架构思逻辑,减少解释成本,提高视觉还原度,也有利于开发页面响应式自适应。
03 栅格的构成要素有哪些?
___
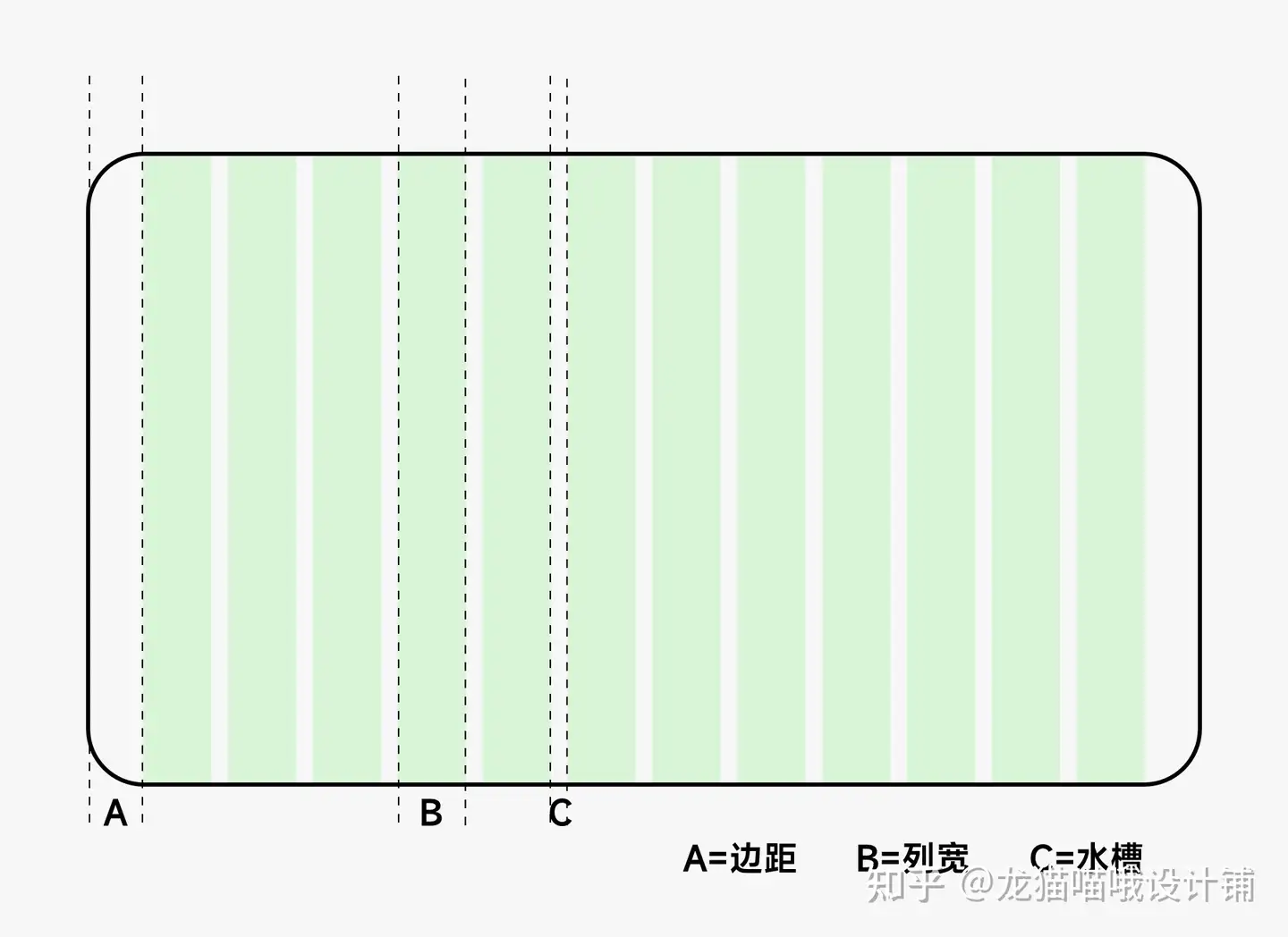
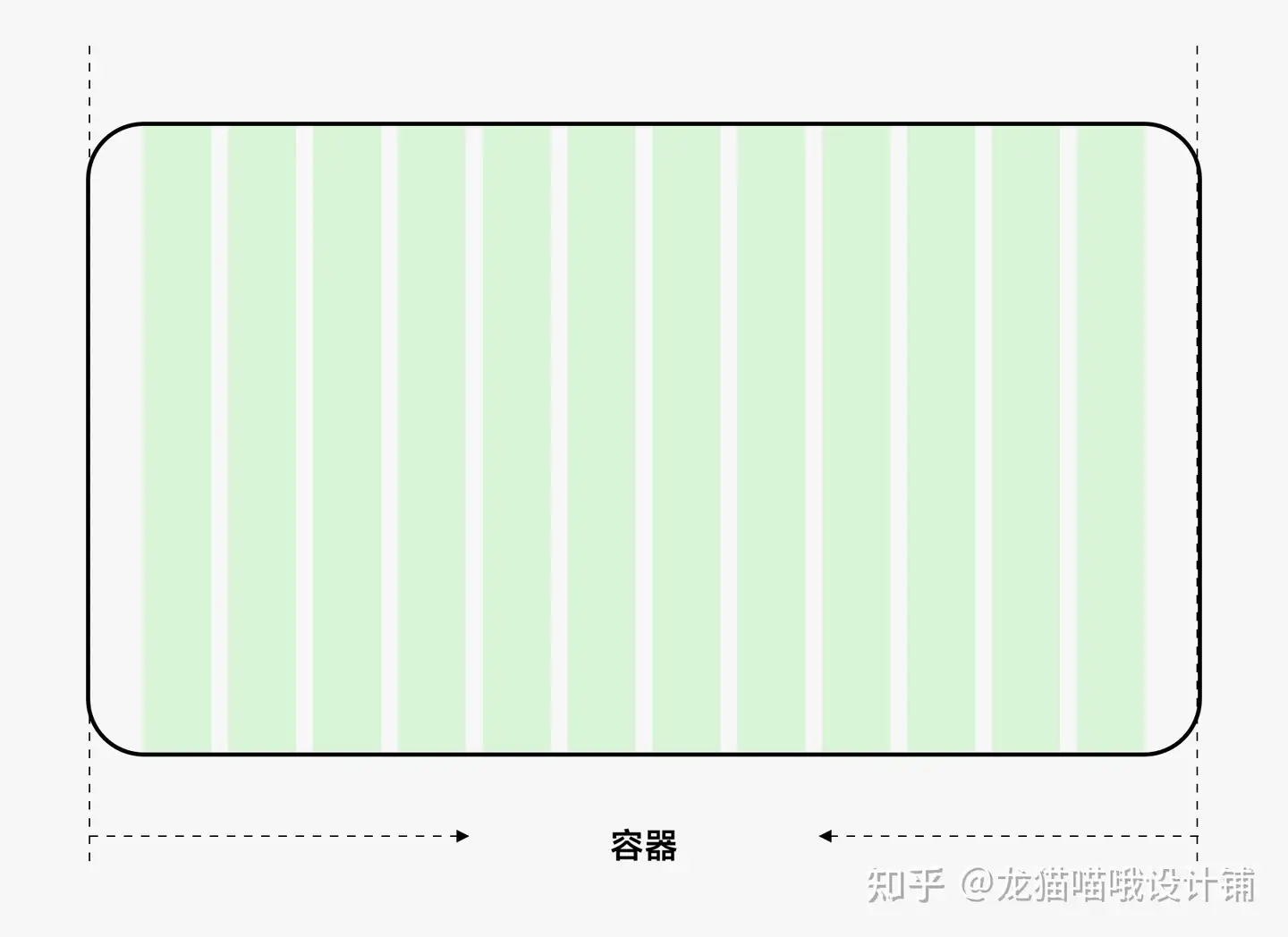
栅格的构成要素有:容器(Container)、边距(Margin)、列宽(Columns)、水槽(Gutters)。

1.容器
指的是我们需要布局的整个区域,列宽、水槽和边距都基于容器的大小来计算,列宽、水槽和边距的总和就是容器的总宽。

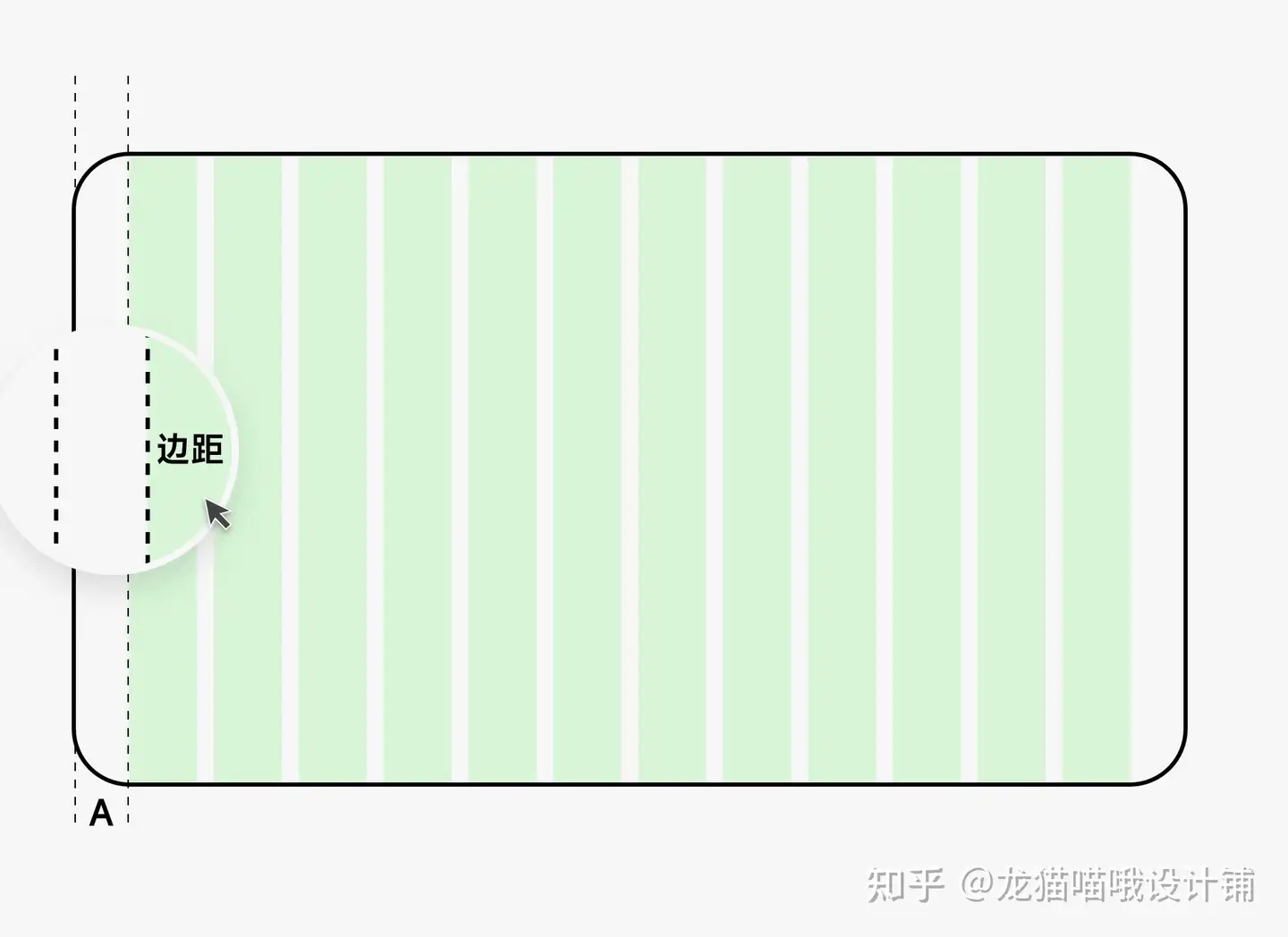
2.边距
也称为安全区,相当于平面设计中的出血位。用来控制页面内容两侧的留白区,禁止放内容。容器宽度固定的情况下,边距值越小可放置的内容就越多,相反边距值越大可放置的内容就越少。

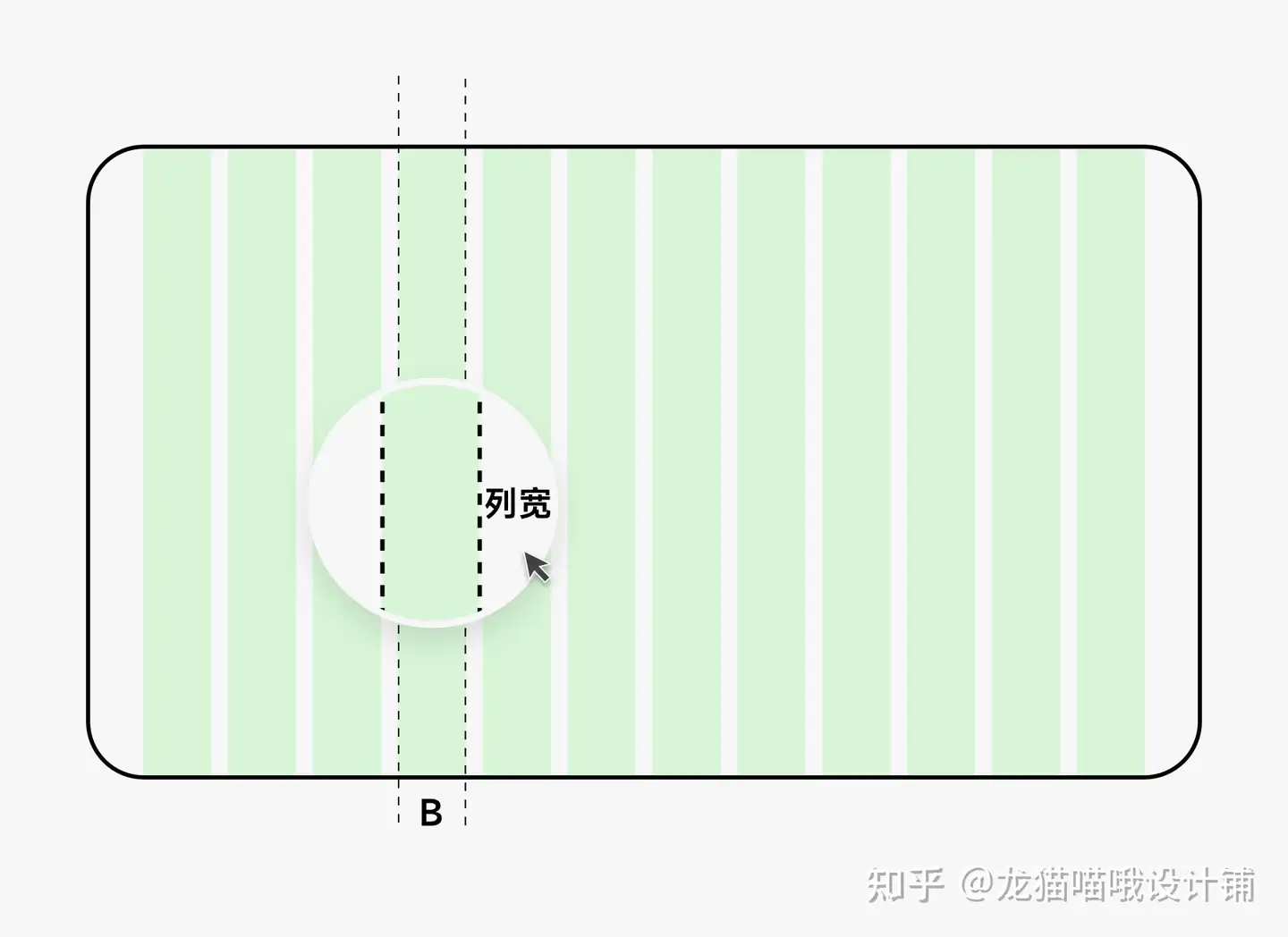
3.列宽
也称为栏,是比较宽松的那部分区域,主要用来对齐内容,也是栅格的数量单位,比如我们常听到的12栅格布局、24栅格布局。栅格数量越多内容越细碎,栅格数量越少,内容越稀疏。

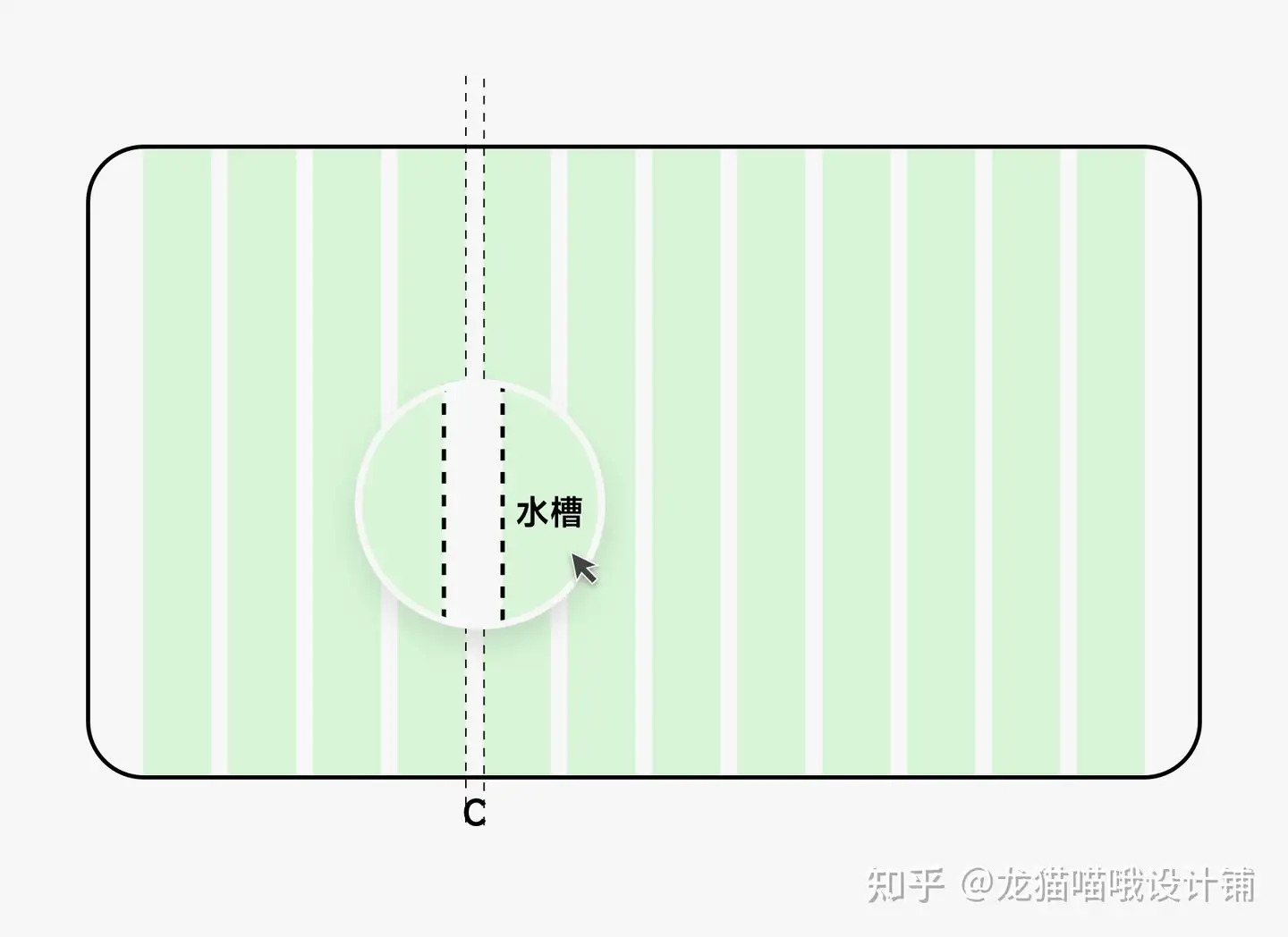
4.水槽
是两个列之间的间隔,水槽是不可以放页面内容的,主要用于页面中的留白。

04 “盒子”模块
___
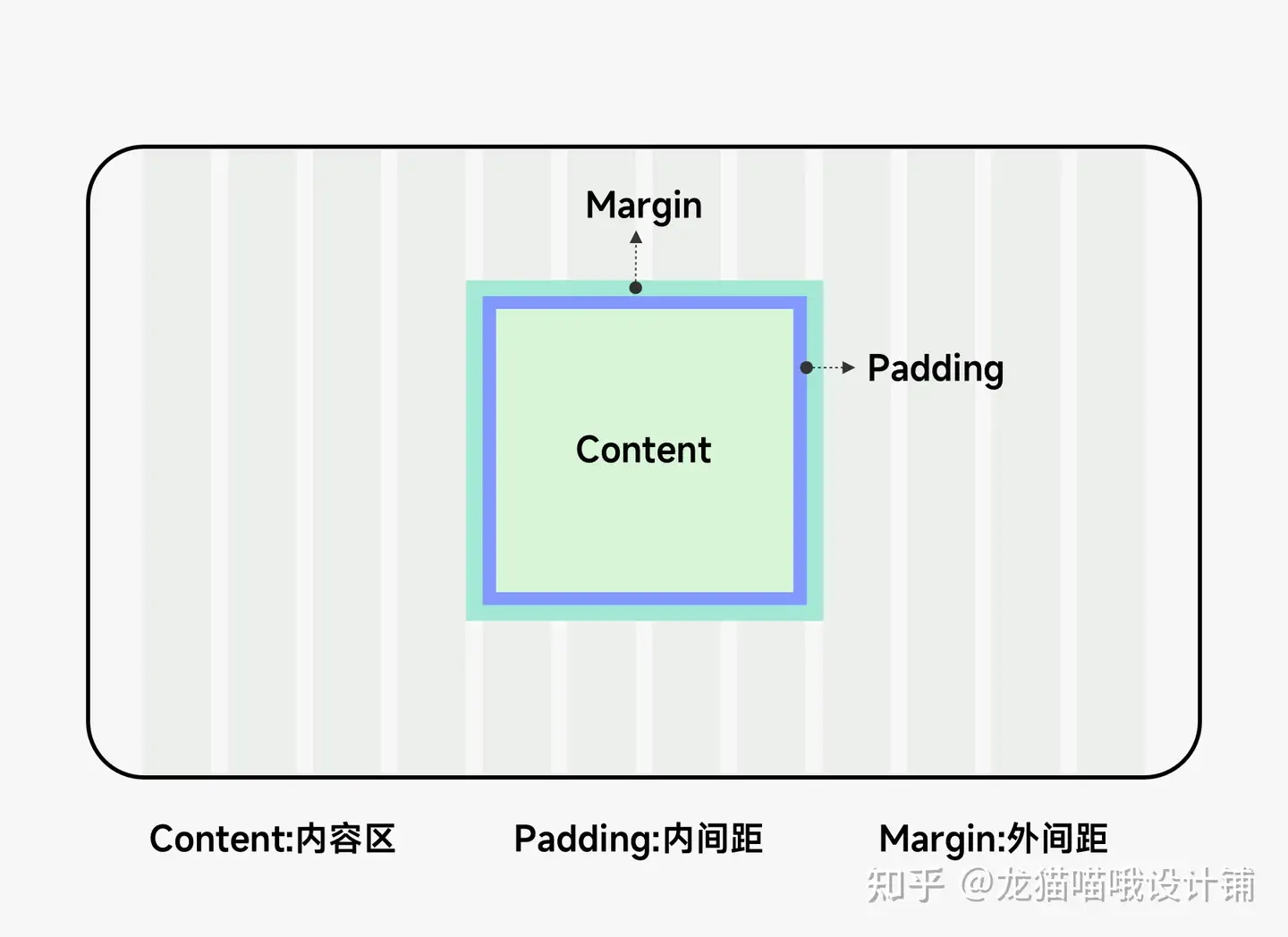
在使用栅格设计前,我们来了解一下前端同学的“小盒子”概念,前端同学在写页面样式时,把模块看成一个个的“小盒子”,用来承载该模块的内容,每个盒子是一个整体,再进行盒子里面的内容细化。由内容区(Content)来写字体、字号、颜色、形状等元素,内间距(Padding)是对内元素的留白距离,外间距(Margin)是对外模块的留白距离。

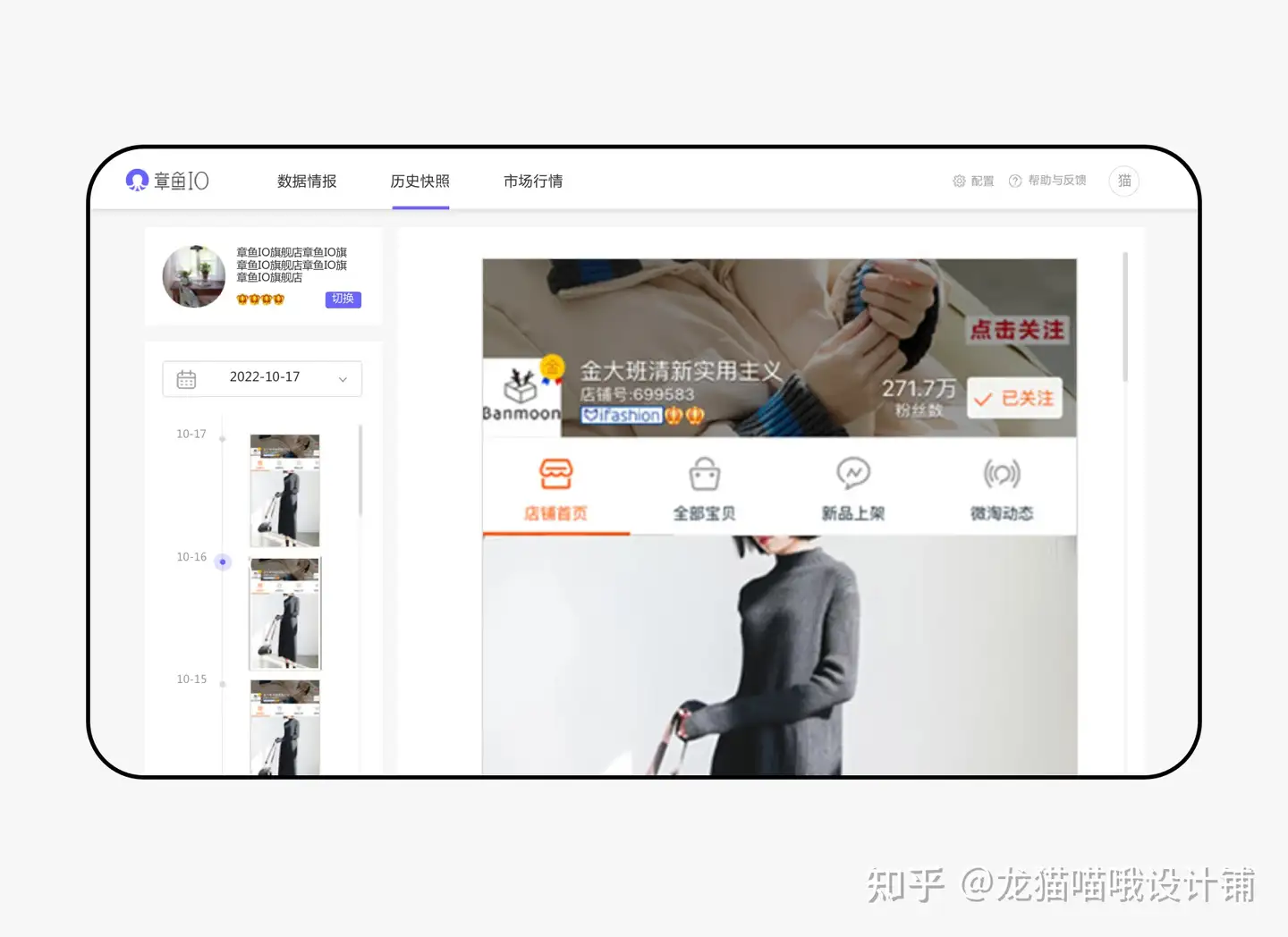
我们在设计中也是由一个个小的“盒子“来布局承载模块的内容的,栅格主要是限制页面中X轴的宽度和布局,看到的页面是这样的。

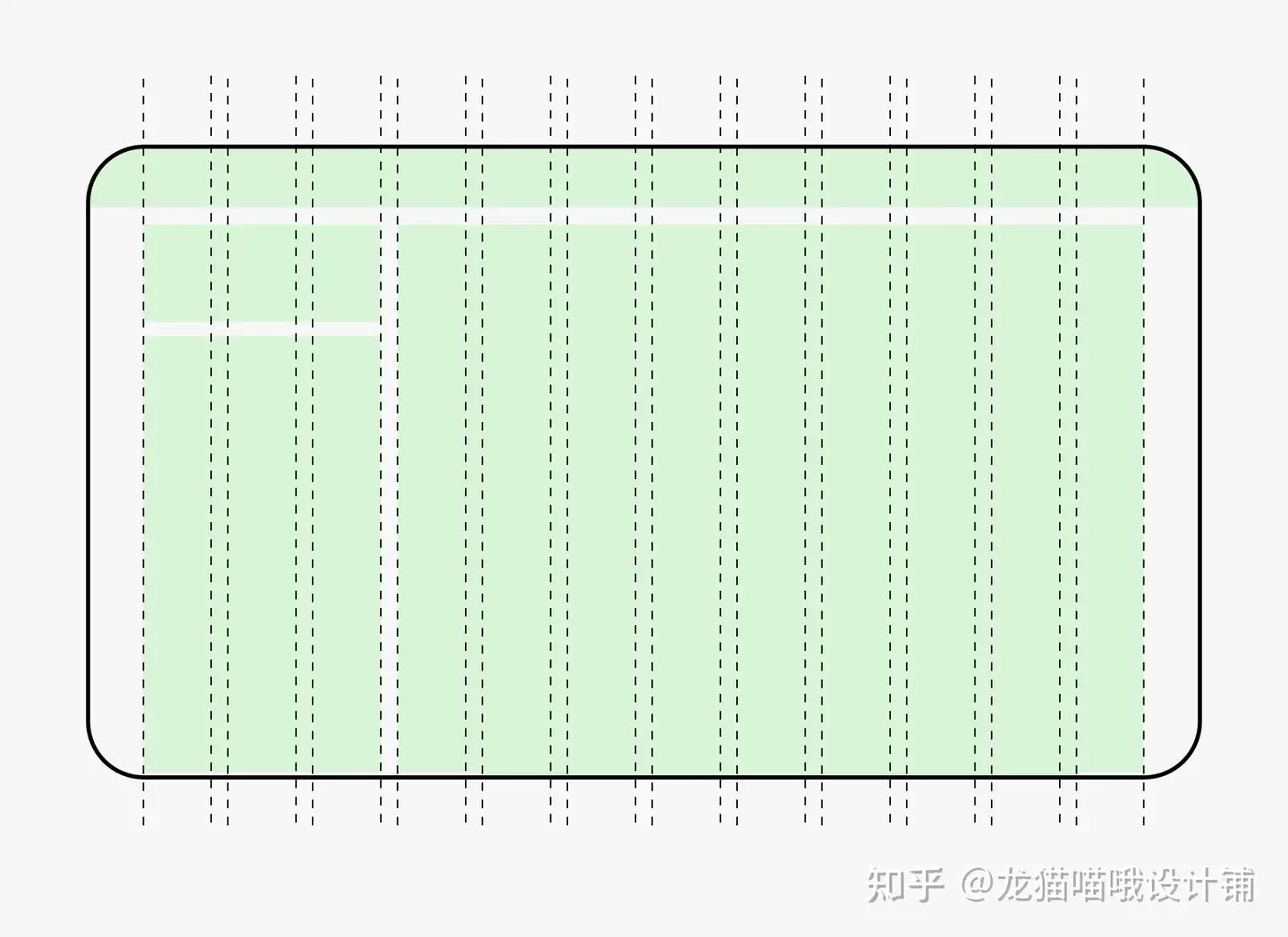
实则是根据栅格来对页面内容布局。

05 空间划分
___
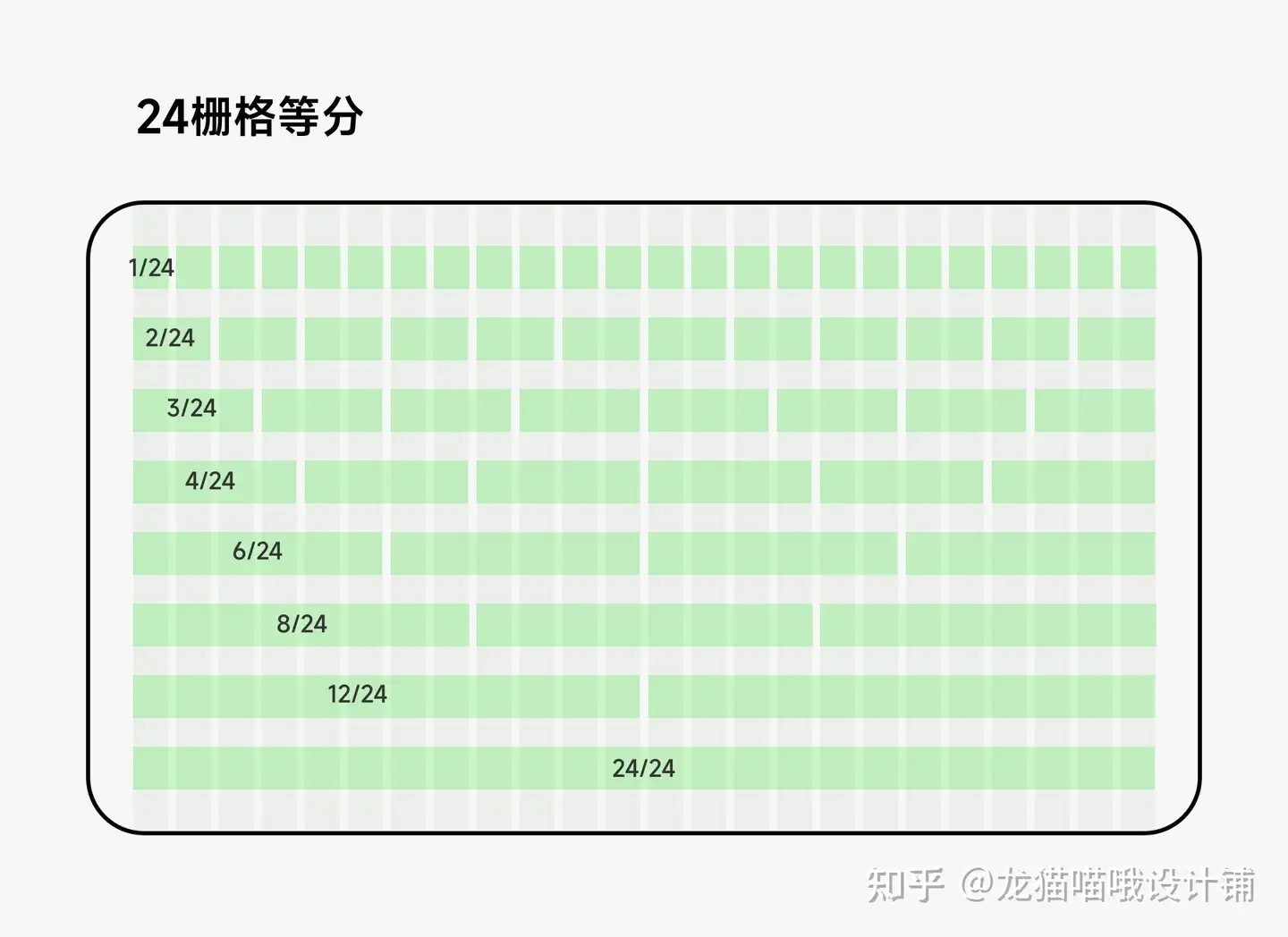
1.栅格数选择
我们可以根据页面的复杂程度选择栅格数量,页面内容复杂可选用24栅格化,内容比比较简单时可以使用12栅格设计。栅格的数量不是固定不变的,比如业务需要5等分的,可以使用5、10栅格来布局。
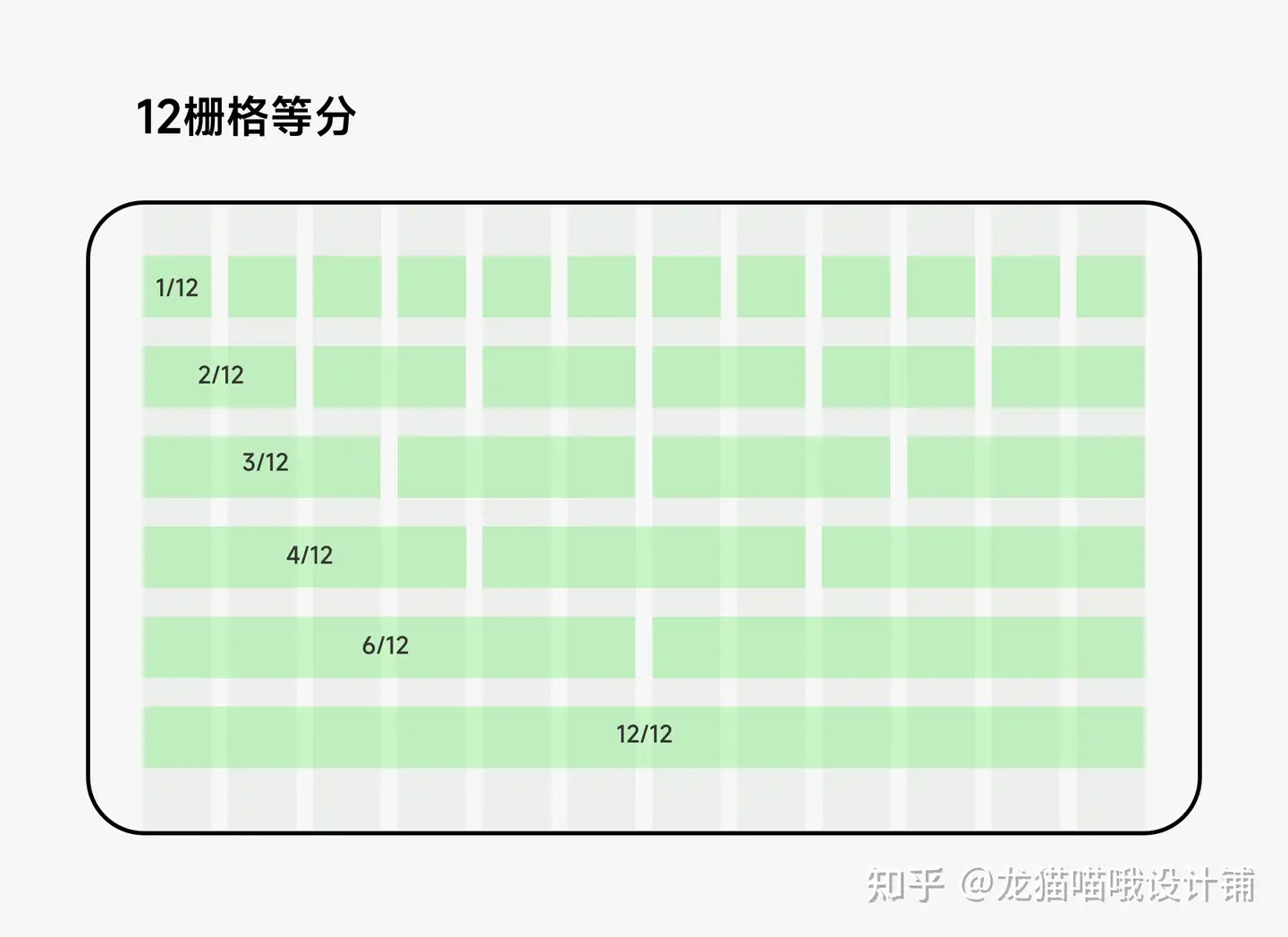
常使用的栅格数量有12和24,因为这两个可划分的等分较多、布局兼容较灵活。比如12栅格化可以等分1、2、3、4、6、12,24栅格化可以等分1、2、3、4、6、8、12、24。


2.按比例划分
也可以按照比例来划分,以12栅格为例,可以划为:1:1:1、1:2:1、1:2等比例。
06 栅格的应用
___
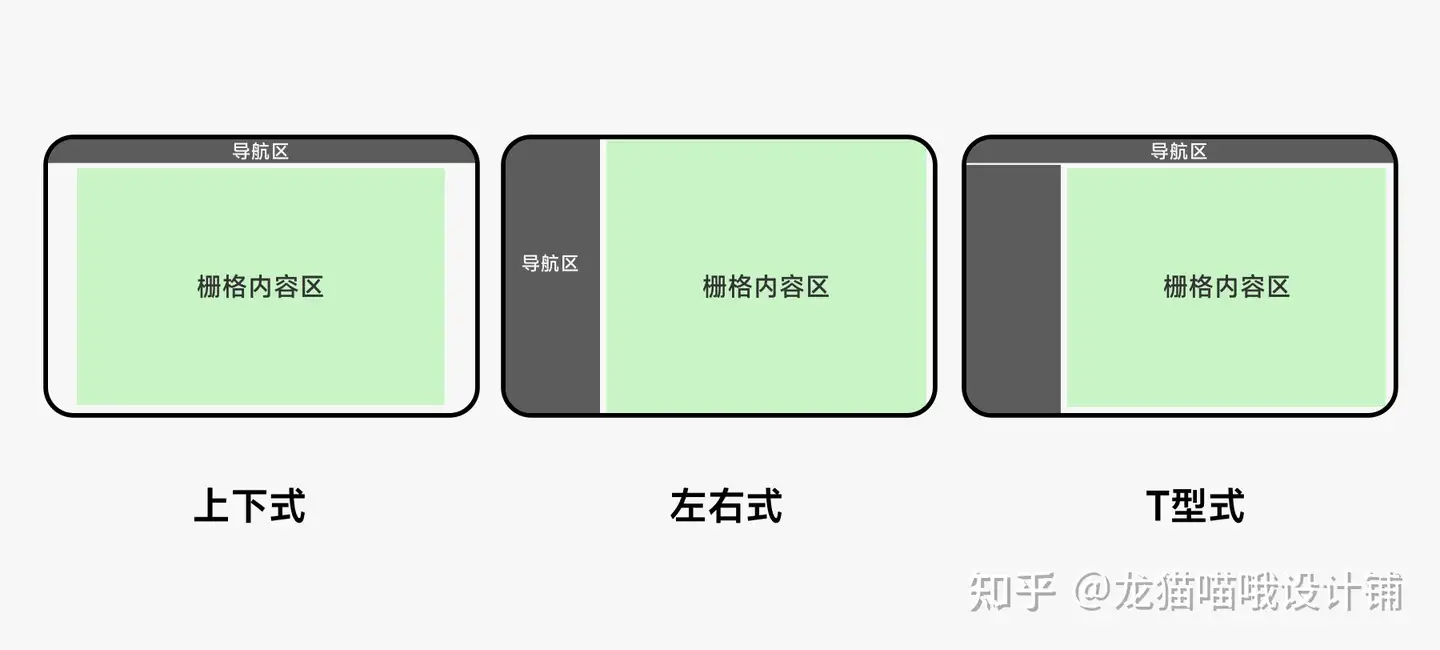
1.确定需要做的布局方式
我们以WEB端设计为例,常见的布局方式有3种:上下式、左右式、T型布局,首先要确定布局样式,再对内容区域做栅格布局设计。

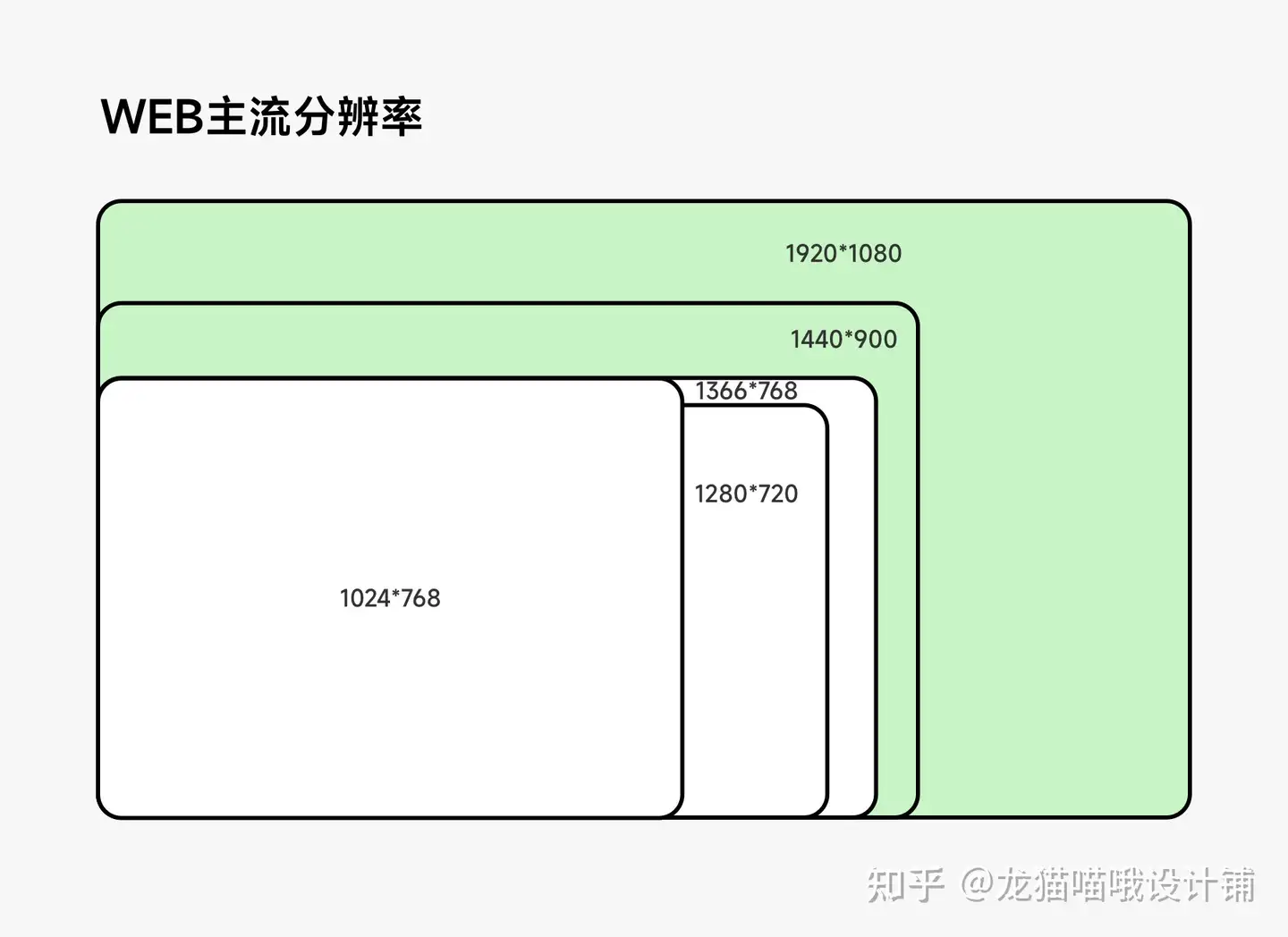
2.分辨率的选择
主流设备的分辨率为:1920*1080、1440*900、1366*768、1280*720、1024*768,其中占比最大的是1920*1080,但在设计中要考虑到对不同分辨率适配,不会以最大的分辨率来进行设计,WEB经常使用的分辨率是1440*900,但并不是绝对的,可根据业务需要对目标用户群体做调研,再去定分辨率

3.栅格的计算方式
栅格计算方式:栅格数*列宽+(栅格数-1)*水槽宽+2*页边距=容器总宽度(注意水槽数量比栅格数量要少1个)以12栅格为例:12*列宽+11*水槽宽+2*页边距=容器总宽度。

结语
栅格设计是用来辅助设计师页面设计中的参照,让设计有所依据,栅格的数量以及分辨率不是固定不变的,需要根据业务需要去选择栅格数量和分辨率。以上是个人在实践中所得的一些案例和经验分享,未来会持续在龙猫喵哦设计铺更新设计经验、案例分析和行业发展趋势等。现在是一名自由设计师,即将成立工作室,欢迎大家私信合作探讨设计。
原文链接:https://zhuanlan.zhihu.com/p/579630746?utm_id=0

评论(0)