一、状态可见原则
Visibility of system status 系统可见性原则

系统应该让用户知道发生了什么,在适当的时间内做出适当的反馈。
现在大多数网页的做法是:用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。

原文写的 feedback within reasonable time,那么这个 “reasonable time”是多久呢?也就是 用户可以接受的等待时间,如果我点击这个按钮等待了2~3秒的时间还没有做出反应,那么就是难以接受的。
二、环境贴切原则
Match between system and the real world 匹配系统与真实世界

系统应该用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例,让信息符合自然思考逻辑。
现在大多数网页的做法是:网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。
三、撤销重作原则
User control and freedom用户的控制性和自由度

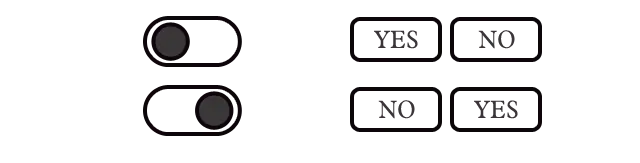
用户经常错误地选择系统功能而且需要明确标识离开这个的“出口”,而不需要通过一个扩展的对话框。要支持撤销和重做的功能。
现在大多数网页的做法是:为了避免用户的误用和误击,网页应提供撤销和重做功能。
四、一致性原则
Consistency and standards一致性和标准化

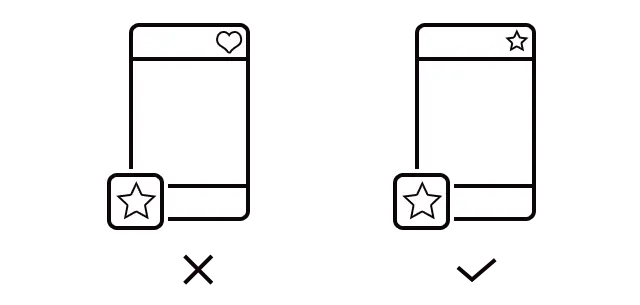
用户不必怀疑是否不同的语言,不同的情景,或者不同的操作产生的结果实际上是同一件事情。遵循平台的惯例。也就是,同一用语、功能、操作保持一致。
五、防错原则
Error prevention 错误预防

比出现错误信息提示更好的是更用心的设计防止这类问题发生。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。对于网页来说:通过网页的设计、重组或特别安排,防止用户出错。
六、易取原则
Recognition rather than recall 识别比记忆好

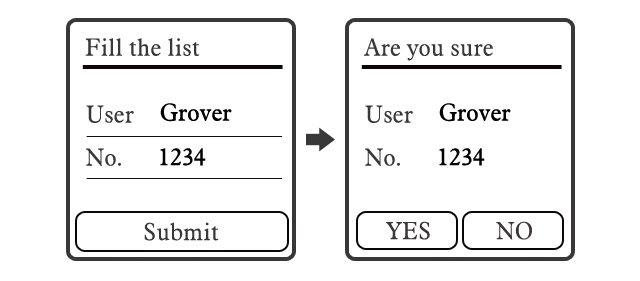
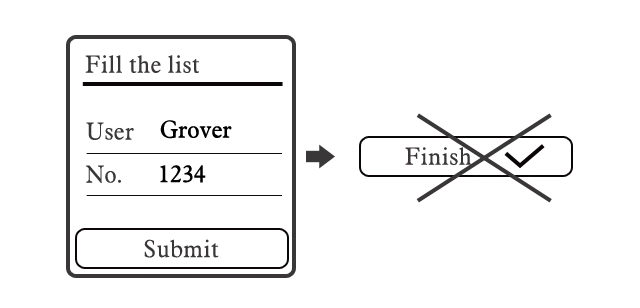
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。 不知道是谁翻译的:好记性不如烂笔头。尽可能减少用户回忆负担,把需要记忆的内容摆上台面。

这也说了交互的一部分,比如填完表单,下一步应该生成表单,而不是下一步就是完成。
七、灵活高效原则
Flexibility and efficiency of use使用的灵活高效

加速器-新用户是看不到的-也许专业用户也会经常察觉,系统可以满足有经验和无经验的用户。 允许用户进行频繁的操作。 这就要求开发者的开发技巧,更加便捷灵活的代码和反馈,优化再优化。
现在大多数网页的做法是: 中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
八、易扫原则
Aesthetic and minimalist design 审美和简约的设计

对话中不应该包含无关紧要的信息。在段落中每增加一个单位的重要信息,就意味着要减少相应的弱化一些其他信息。
现在大多数网页的做法是: 互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
九、容错原则
Help users recognize, diagnose, and recover from errors 帮助用户识别,诊断,并从错误中恢复、

错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。大多数流通的翻译是针对网页的:帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。
十、人性化帮助原则
Help and documentation 帮助文档

如果系统不使用文档是最好的,但是有必要提供帮助和文档。任何信息应容易去搜索,专注于用户
的任务,列出具体的步骤来进行。
现在大多数网页的做法是:
帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
来源链接:https://www.jianshu.com/p/d12d72534615

评论(0)